1、说在前面的话
此文章紧接着 使用Hexo和GitHub搭建个人博客-2 ,属于第三部分。
这部分主要记录使用过程中的总结的技巧和遇到的一些坑及其解决方案。
2、yilia主题
在上一部分中,我介绍了如何使用第三方博客主题,为了演示方便,我使用了yilia作为我的博客主题来讲解,但由于上下文的关系,我不能深入讲解此主题太多,因为完全有可能其他朋友会用其他主题。这个小节,我将记录我使用yilia主题的一些技巧。
2.1 yilia主题的简单配置
我们在上一部分说到了项目根目录下有个 _config.yml 文件,主要是为Hexo做配置,对于每个主题,其实也会有个一样的文件,放在每个主题目录下,用于对主题的配置。我们打开目录 themes/yilia 就会看到 _config.yml 了,我们使用记事本打开它【打开前最好做个备份,以便弄坏了还原】。
【有个事情要强调,以下所有的配置,冒号之后一定要加空格!!例如:主页: / ,冒号和/之间有一个空格!!】
yilia主题的配置文件都用中文注释了,很好理解,我这里说几个我觉得很常用的配置。
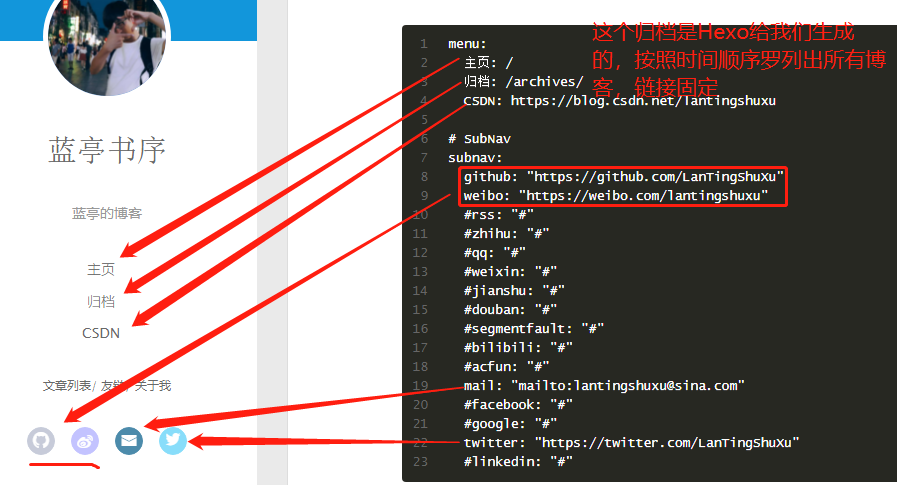
1.配置左侧的菜单和底部导航1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23menu:
主页: /
归档: /archives/
CSDN: https://blog.csdn.net/lantingshuxu
# SubNav
subnav:
github: "https://github.com/LanTingShuXu"
weibo: "https://weibo.com/lantingshuxu"
#rss: "#"
#zhihu: "#"
#qq: "#"
#weixin: "#"
#jianshu: "#"
#douban: "#"
#segmentfault: "#"
#bilibili: "#"
#acfun: "#"
mail: "mailto:lantingshuxu@sina.com"
#facebook: "#"
#google: "#"
twitter: "https://twitter.com/LanTingShuXu"
#linkedin: "#"
配置信息对应关系截图如下(点击图片查看大图)

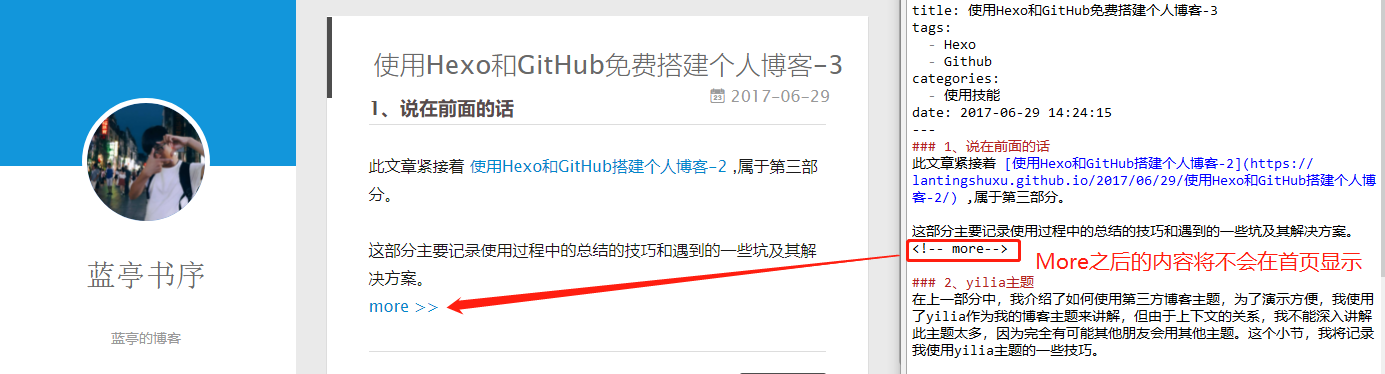
2.给文章添加截断,当我们添加了这个后,我们可以在文章的合适的地方添加 <!-- more--> ,这样的话,<!-- more-->之后的内容将会不会在主页显示出来,点击more才可以看全文。1
2# 文章太长,截断按钮文字
excerpt_link: more
示意图如下(点击图片查看大图):

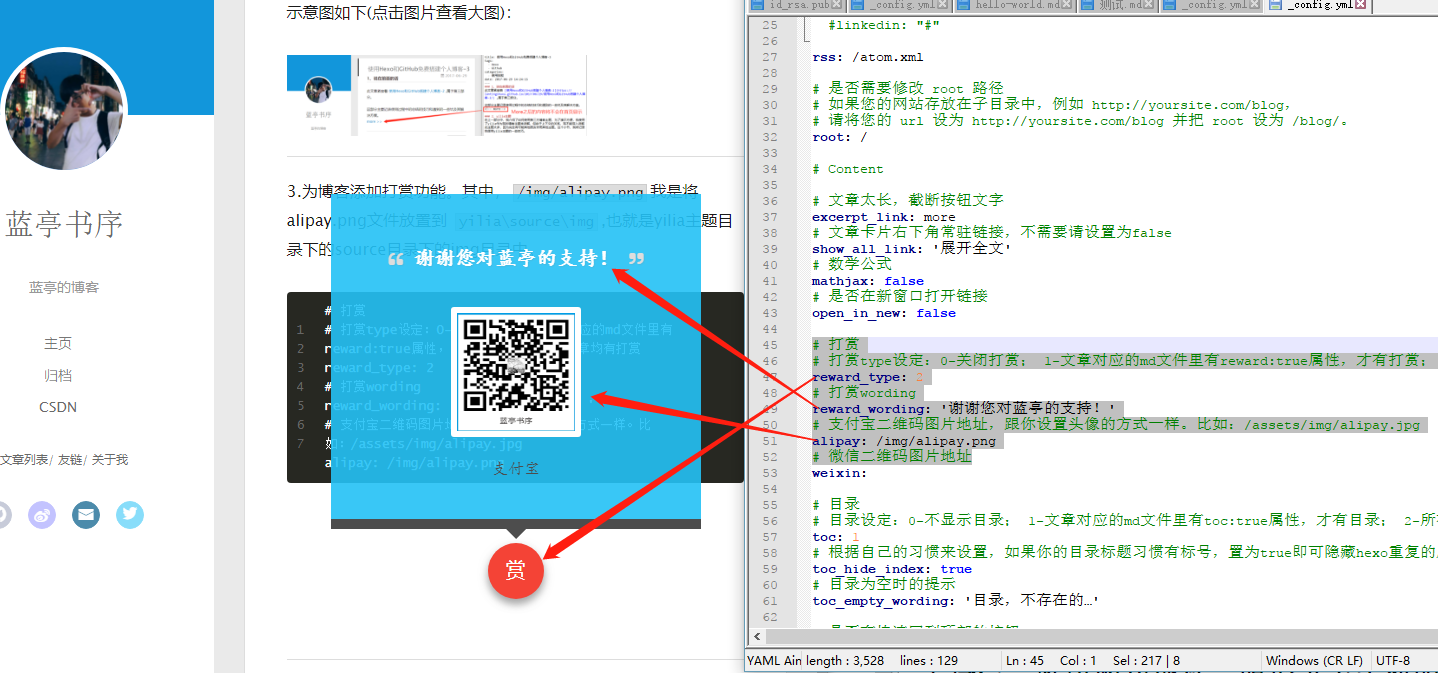
3.为博客添加打赏功能。其中,/img/alipay.png我是将alipay.png文件放置到 yilia\source\img,也就是yilia主题目录下的source目录下的img目录中。1
2
3
4
5
6
7# 打赏
# 打赏type设定:0-关闭打赏; 1-文章对应的md文件里有reward:true属性,才有打赏; 2-所有文章均有打赏
reward_type: 2
# 打赏wording
reward_wording: '谢谢您对蓝亭的支持!'
# 支付宝二维码图片地址,跟你设置头像的方式一样。比如:/assets/img/alipay.jpg
alipay: /img/alipay.png
示意图如下(点击图片查看大图)

4.设置头像。文件放置在yilia主题下的source文件夹下的img文件夹中。1
2
3
4
5
6
7
8
9#你的头像url
avatar: /img/avatar.jpg
# 样式定制 - 一般不需要修改,除非有很强的定制欲望…
style:
# 头像上面的背景颜色
header: '#1296db'
# 右滑板块背景
slider: 'linear-gradient(200deg,#a0cfe4,#e8c37e)'
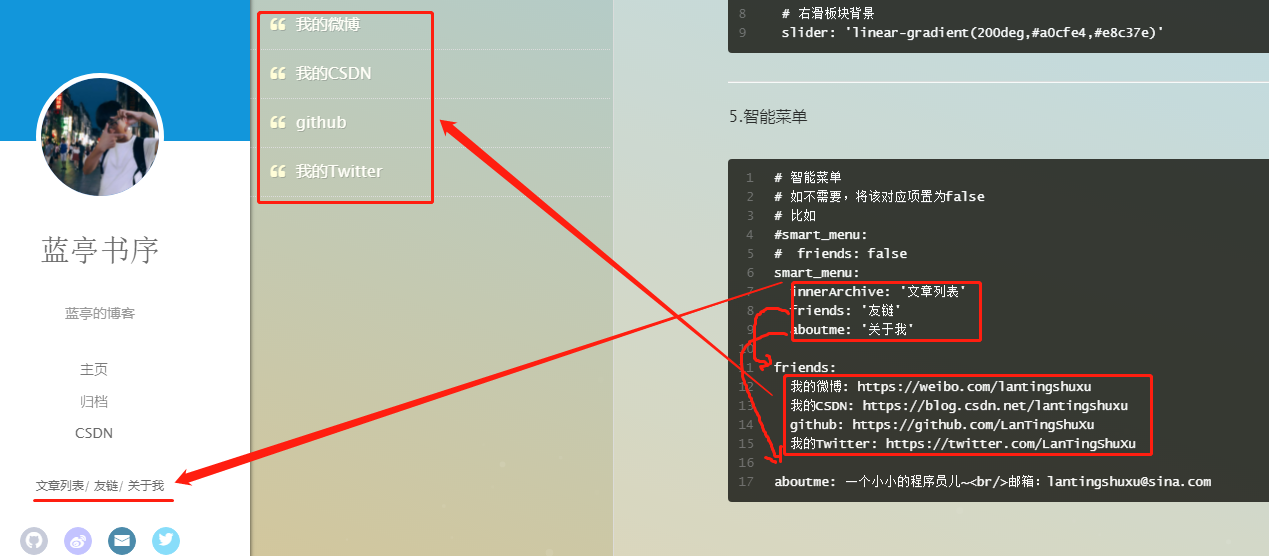
5.智能菜单。其中smart_menu:后填写智能菜单项,以key:名的方式;后面跟上key:具体内容。例如:下面的例子,增加了三个智能菜单,其中文章列表的key固定,表示是文章列表,其他的是友情链接和关于我,而点击“友链”后,将会显示 friends:后面的内容,同理,点击“关于我”后,会显示aboutme:后面的内容。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17# 智能菜单
# 如不需要,将该对应项置为false
# 比如
#smart_menu:
# friends: false
smart_menu:
innerArchive: '文章列表'
friends: '友链'
aboutme: '关于我'
friends:
我的微博: https://weibo.com/lantingshuxu
我的CSDN: https://blog.csdn.net/lantingshuxu
github: https://github.com/LanTingShuXu
我的Twitter: https://twitter.com/LanTingShuXu
aboutme: 一个小小的程序员儿~<br/>邮箱:lantingshuxu@sina.com
映射关系示意图如下:

2.2 yilia主题为博客添加评论功能
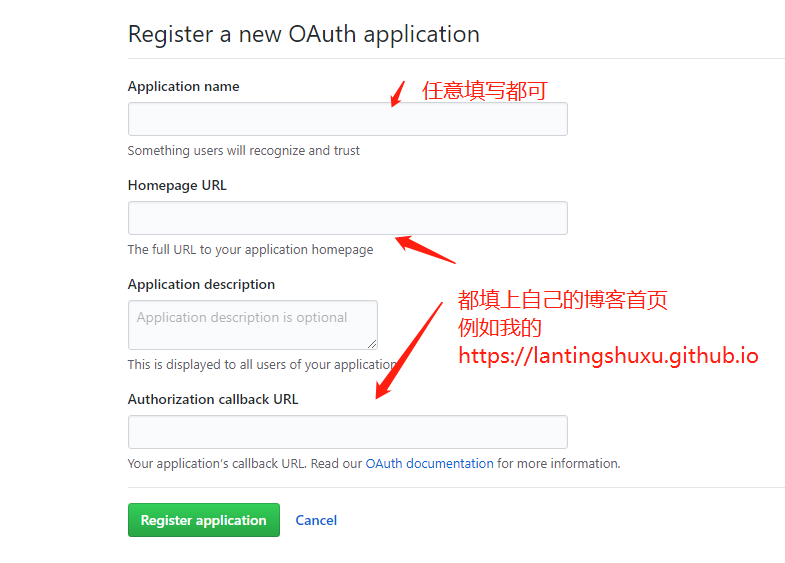
1.先注册一个OAuth Application,注册地址:https://github.com/settings/applications/new。填写的内容如下(点击图片查看大图):

2.注册完后,我们复制出 client_id 和 client_secret ,使用记事本打开yilia目录下的 _config.yml 配置文件。找到下面的配置,对比着自己的情况进行更改。1
2
3
4
5
6#5、Gitment
gitment_owner: LanTingShuXu #你的 GitHub ID
gitment_repo: 'lantingshuxu.github.io' #存储评论的 repo名称
gitment_oauth:
client_id: '复制的client_id' #client ID
client_secret: '复制的client_secret' #client secret
3.更改完后,我们部署到github上,你就会发现可以评论啦。
2.3 yilia主题点击“文章列表”时提示错误
当我们在刚部署上去时,点击“文章列表”可能会出现这样的错误信息:
1 | 缺失模块。 |
怎么解决这个问题呢?他已经给你说得很清楚了,我不赘述。
3、博客插入图片以及图片控制大小的问题
当我们要在博文中引入图片时,建议在博文的同级目录下创建一个文件名完全相同的文件夹(也就是在 source/_post文件夹下创建一个与特定博客文件名完全相同的文件夹),将所有的图片文件都放置在该文件夹下,或者打开hexo根目录的 _config.yml配置文件,找到 post_asset_folder: false 改为 post_asset_folder: true,这样每次我们在使用 hexo new "博文名"创建博客的时候,hexo会在同级目录下帮我们创建一个文件名相同的目录。
文件夹创建好后,我们要插入图片时,直接插入一条指令 \{\% asset_img "图片名(带后缀名)" \%\} 即可【真实情况下去掉 \ 】。
但是,不久你会遇到一个问题,也就是:图片无法控制大小。怎么解决呢?我们在插入图片的时候,使用一个div标签包裹,添加上一个class属性,就像这样 <div class="image-size-300">\{\% asset_img "hexo yilia主题效果.png" \%\}</div>【真实情况下去掉 \ 】,然后,我们找到yilia主题目录下的source目录,找到里面 以main开头的css文件。例如我的是 “main.0cf68a.css” 。打开这个文件,在文件末尾添加上css .image-size-300 img{ width: 300px} 即可。
4、编写markdown的工具
本人使用的是 “ MarkdownPad 2 ”作为编写工具。
5、怎么备份自己的项目
本人是单独开一个仓库,将本地的hexo项目提交到单独的仓库中进行管理。
