程序数据都已经查询出来了,但是加载不了 css、js、图片等资源文件。当在浏览器上直接输入某个css文件的路径时,直接得到404错误。
问题产生原因:
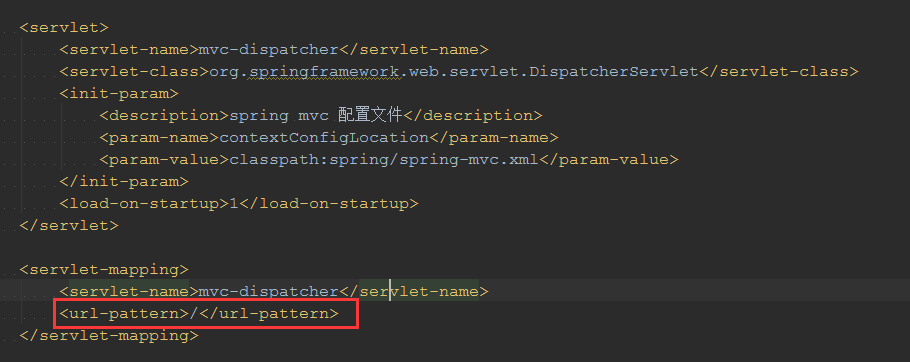
如下图:

<url-pattern>/</url-pattern> 这表示这个servlet 拦截了所有的请求,包括css,js等。所以出现上面描述的情况。所以解决办法应该从两方面进行解决:
1、 让Spring Servlet放过js,css,图片资源信息,不进行拦截。
2、 Spring Servet只拦截指定的请求(当然也就放过css,js,图片)。
方案一:让Spring Servlet放过js,css,图片资源信息,不进行拦截
【此方法是本人使用的方法】
具体在Spring的application.xml配置文件中增加以下代码,告诉Spring MVC Servlet,放过resource指定的资源,不进行处理。
1 | <!-- 添加资源路径(不拦截指定资源路径下的请求) --> |
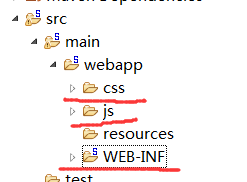
【注意:代码中的js文件夹,css文件夹放在webapp目录下,和WEB-INF同级,如下图:】

方案二:让Spring Servet只拦截指定的请求(很多人这样用,也是可以行得通)
修改web.xml中Dispatcher的拦截规则,具体代码如下【即告诉Spring 中处理*.action的请求,其它的都不处理。】:
1 | <!--配置SpringMVC的Servlet--> |
方案三:方案3:添加 servlet-mapping
修改web.xml,让指定的静态资源交给默认Servlet来处理,具体代码如下:
【注意:下面的servlet-mapping一定要写在SpringMVC的Dispatcher前方,否则会被Dispatcher处理】1
2
3
4
5
6
7
8
9
10
11
12
13
14<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>/static/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.js</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.css</url-pattern>
</servlet-mapping>
